HINWEIS: Das Template wurde vor langer, langer Zeit für eine alte WordPress-Version entwickelt. Es hat mittlerweile viele bekannte Bugs, um die ich mich aus Zeitgründen nicht kümmern kann. Gegebenenfalls werde ich in nächster Zeit ein neues Template aufsetzen. Sobald dieses fertig ist, werde ich hier darüber informieren. Herzliche Grüße 🙂
FDPixel
Ein WordPress-Theme für Untergliederungen der Freien Demokraten
Übersicht
- Live-Demo
- Lizenz
- Download
- Anleitung und Hinweise
- Support
1. Live-Demo
Hier finden Sie zu Demonstrationszwecken eine Installation des Themes:
2. Lizenz
Das Theme ist grundsätzlich kostenfrei und darf von jeder Gliederung der Freien Demokratischen Partei benutzt werden. Es gelten jedoch die Bedingungen der CC BY-SA 4.0 Lizenz. Das heißt:
- Sie dürfen das Theme in jedwedem Format oder Medium vervielfältigen und weiterverbreiten.
- Sie dürfen das Theme bearbeiten, verändern und darauf aufbauen – undzwar für beliebige Zwecke, auch kommerzielle.
- Sie müssen den Urheber nennen. Es reicht ein Link am Ende des Impressums, etwa:
Webdesign: Matti Karstedt - Sie dürfen das Theme nur unter gleichen Bedingungen weitergeben und keine zusätzlichen Einschränkungen vorsehen, oder aber welche weglassen (selbe Lizenz wie diese).
Weitere Informationen finden Sie auf der Webseite CreativeCommons.org.
3. Download
Die folgende .zip-Datei können Sie ohne Umwege direkt in Ihrem WordPress-Backend hochladen:
4. Anleitung und Hinweise
Um das Theme korrekt zu installieren und einzurichten müssen Sie folgendes tun:
1. Installieren Sie die neueste Version von WordPress auf Ihrem Webspace. Löschen Sie ggf. mitgelieferte Standardseiten und -beiträge.
2. Erstellen Sie eine Seite mit dem Titel „Start“ und eine Seite mit dem Titel „Aktuelles“. Diese müssen keine Inhalte haben.
3. Laden Sie die obenstehende .zip-Datei über die Seite „Design“ -> „Hinzufügen“ im Backend von WordPress hoch und aktivieren Sie diese.
4. Öffnen Sie die Einstellungen Ihres Blogs und setzen Sie folgende Werte:
ALLGEMEIN
- Titel: Name Ihrer Gliederung, z.B.: FDP Musterstadt
- Untertitel: ebenso Name Ihrer Gliederung
LESEN
- Die Startseite zeigt eine statische Seite.
- Homepage: Start
- Beitragsseite: Aktuelles
- Blogseiten und Newsfeeds zeigen: max. 6 Beiträge (das ist kein muss, nur eine Empfehlung meinerseits)
- Zeige im Newsfeed: Kurzfassung
PERMALINKS
Ich empfehle aus SEO-Gründen das folgende, benutzerdefinierte Format:
- /%year%/%postname%/
5. Gehen Sie zu „Design“ -> „Menüs“
Erstellen Sie ein Menü für die Hauptnavigation und fügen Sie Ihre Seiten „Start“ und „Aktuelles“ hinzu. Wählen Sie die Menü-Position „Global Menu“ und speichern Sie Ihre Änderungen.
6. Erstellen Sie ein Menü für Soziale Netzwerke, auch, wenn Sie diese nicht nutzen (in diesem Fall müssen Sie keine Menüpunkte hinzufügen). Wenn Sie ein Soziales Netzwerk verlinken möchten, so befolgen Sie die folgenden Schritte:
- Fügen Sie einen „individuellen Link“ hinzu und wählen Sie als Ziel den Link zu Ihrem Profil im entsprechenden Netzwerk.
- Fügen Sie als Titel je nach Netzwerk einen der folgenden Codes ein. Diese sorgen dafür, dass nicht bloß der Name des jeweiligen Netzwerks erscheint, sondern ein kleines Bild:
- Facebook: <i class=“fab fa-facebook-square“></i>
- Twitter: <i class=“fab fa-twitter-square“></i>
- Instagram: <i class=“fab fa-instagram“></i>
- Youtube: <i class=“fab fa-youtube“></i>
Ihnen stehen alle Icons von Fontawesome zur Verfügung. Eine Übersicht finden Sie hier: Icons.
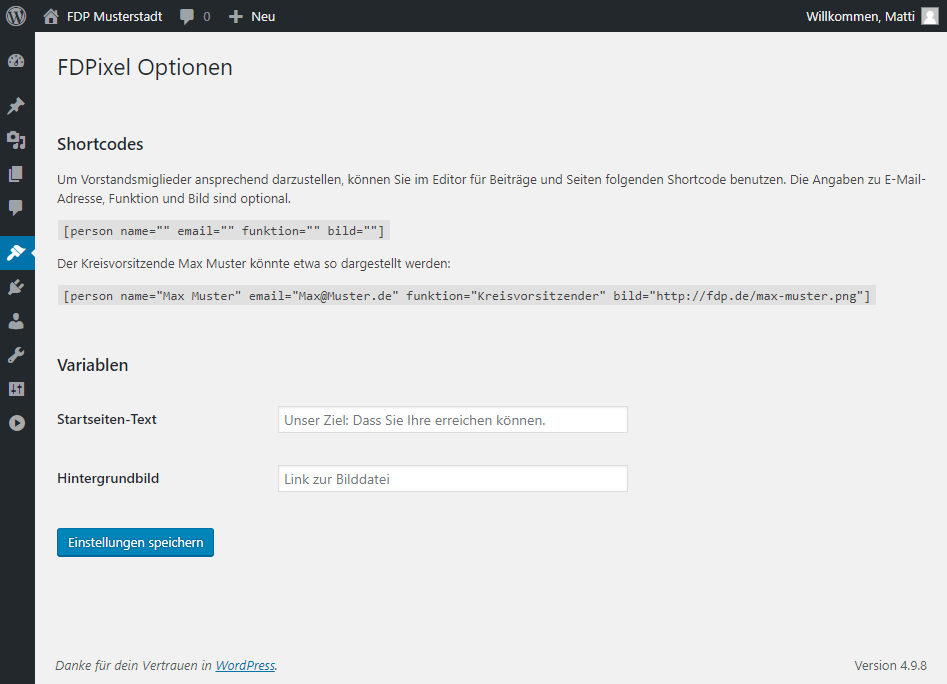
7. Unter „Design“ -> „FDPixel Optionen“ stehen Ihnen weitere Anpassungen zur Verfügung.
5. Support
Als privater Anbieter kann ich leider keinen vollumfänglichen Support garantieren. Sollten jedoch Probleme oder Fehler auftreten, oder Sie einfach eine Frage zum Theme haben, so können Sie mir jederzeit eine E-Mail schreiben. Ich bemühe mich, diese so schnell wie möglich zu beantworten.